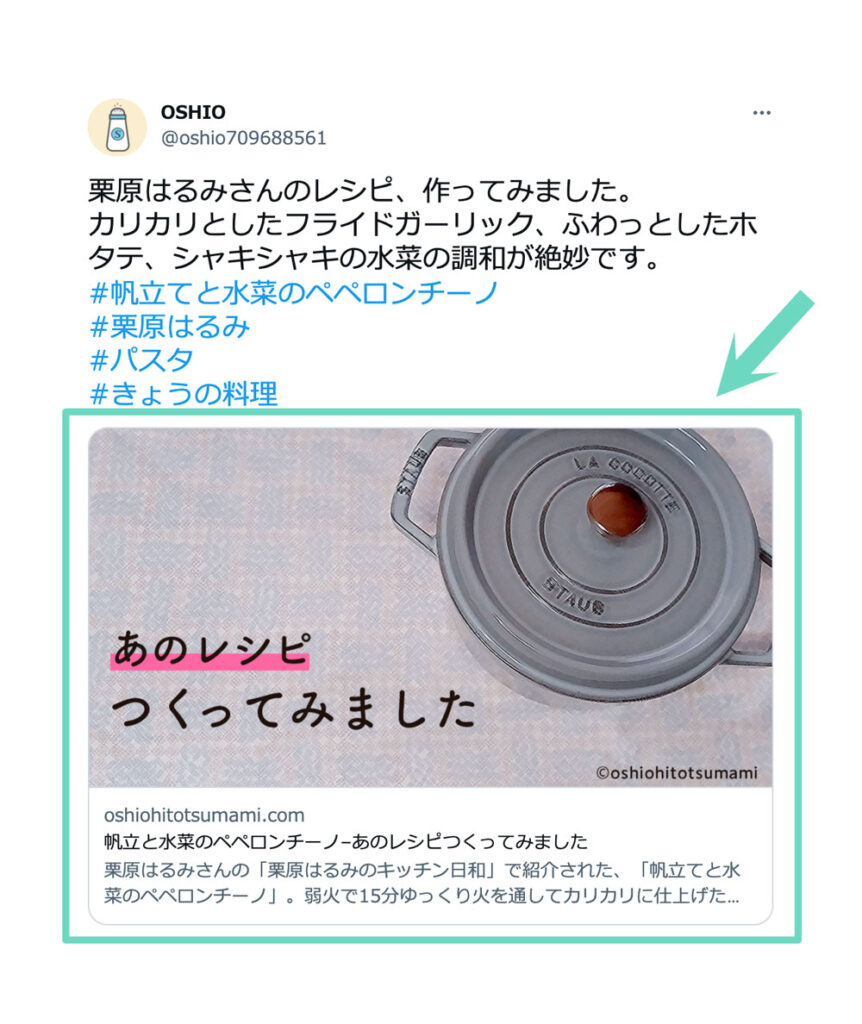
ブログをTwitterでシェアしたら、Twitterカードの画像がうまく表示されませんでした。
画像の大きさも設定と違っています。


まずは設定を確認してみました。
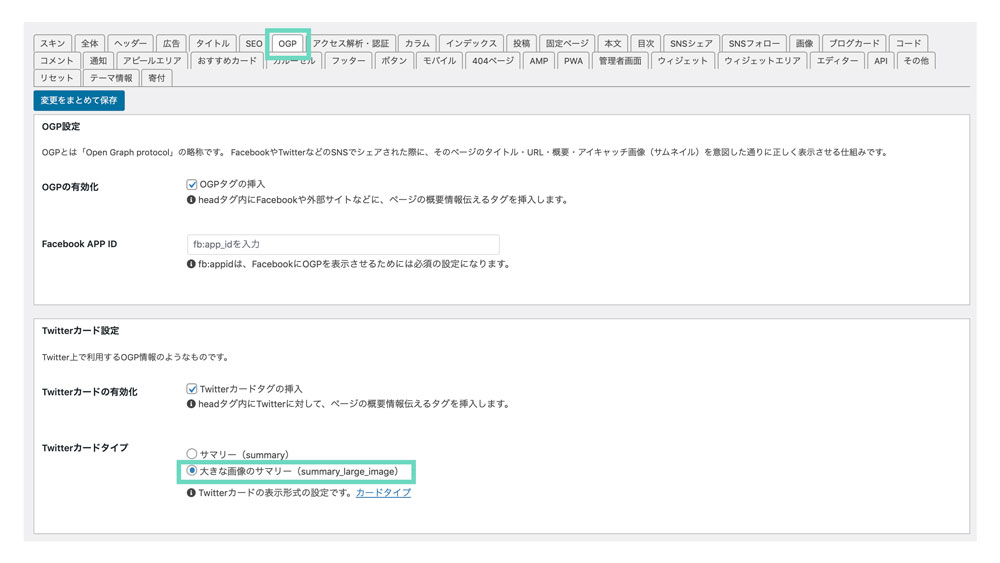
WordPress(Cocconの場合)の設定
Coccon設定→OGP
大きな画像のサマリー(summary_large_image)にチェック


設定は間違っていないようです。
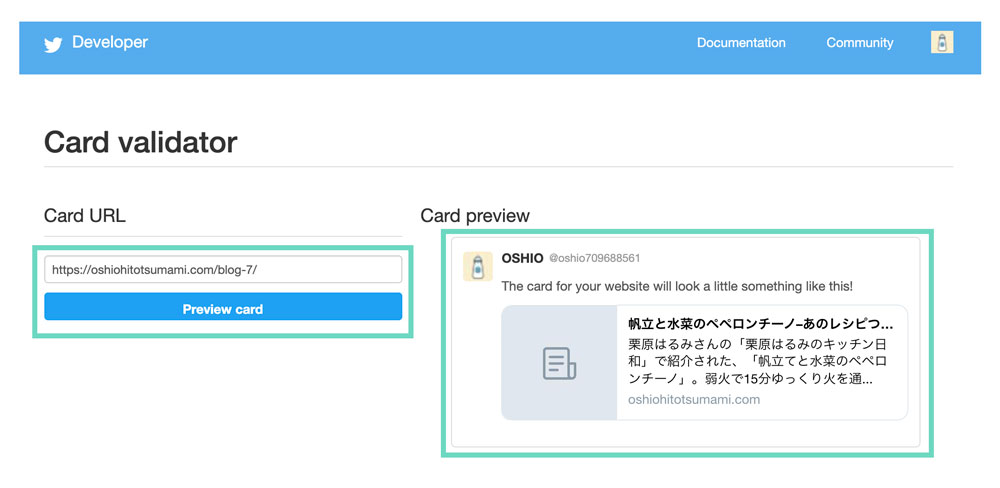
Twitter Card Validatorで表示を確認
Twitter Card Validatorにアクセス、Twitterにログイン。
Card URLに確認したいURLを入力し、Preview cardをクリックするとCard previewに現在の表示状況がでます。
*Twitterは2022年8月、Card Validatorからプレビュー機能を削除したことを告知しました。Card Validatorは引き続き、ほかのデバッグ目的で提供を続けるそうです。
https://twittercommunity.com/t/card-validator-preview-removal/175006

◇ ◇ ◇
Twitterカードとは
Twitterカードとは、TwitterでのOGP(Open Graph Protocol)設定です。OGPはFacebookやTwitterなどのSNSでシェアされた際に、WEBページの内容を伝えるためのものです。
Twitterでは、ツイートにリンクURLが含まれていると、そのリンクURLのサムネイル画像やページタイトル、meta description(紹介文)が表示されます。

Twitterカードの作成
表示される画像をTwitter cardといいます。
2022年1月現在カードは4種類です。
(1)Summary Card
(2)Summary Card with Large Image
(3)App Card:アプリ配布
(4)Player Card:動画
上記のうち主にサムネイル画像として表示される(1)と(2)についてご紹介します。
(1)Summary Card:画像比率1:1

(2)Summary Card with Large Image:画像比率1.91:1

主要なSNSの推奨OGP画像サイズは
・Twitter:横1200px × 縦630px
・Facebook:横1200px × 縦630px
・LINE:正方形
ですので、TwitterカードのほかOGP画像を作成する際は、横1200px × 縦630pxで作成して、全てのSNSで表示させたい文字情報は正方形で表示されることを想定して中央に集めるとよいでしょう。

以上、少しでもご参考になれば嬉しいです!
◇ ◇ ◇